Typografie a designové prvky
Nadpis 1 | Idealista - 500 | 33px
Nadpis 2 | Idealista bold | 36px
Nadpis 3 | Idealista bold | 32px
Nadpis 4 | Idealista 500 | 24px
Zvětšený text | Rubik normal | 22px
Consequat schlitz keytar, celiac hell of aesthetic unicorn woke single-origin coffee vexillologist nihil. Reprehenderit accusamus prism williamsburg ex non, brooklyn poke before they sold out literally. Seitan intelligentsia id umami neutra. Farm-to-table yr YOLO, heirloom XOXO mlkshk delectus brunch sint retro. Jean shorts neutra shabby chic umami retro. Snackwave before they sold out food truck ethical crucifix affogato. Celiac thundercats af slow-carb hashtag.
Odstavcový text | Rubik normal | 18px
Buttons default
Buttons inverse
Okraje obrázků

Požitá třída:
border-left

Požitá třída:
border-right
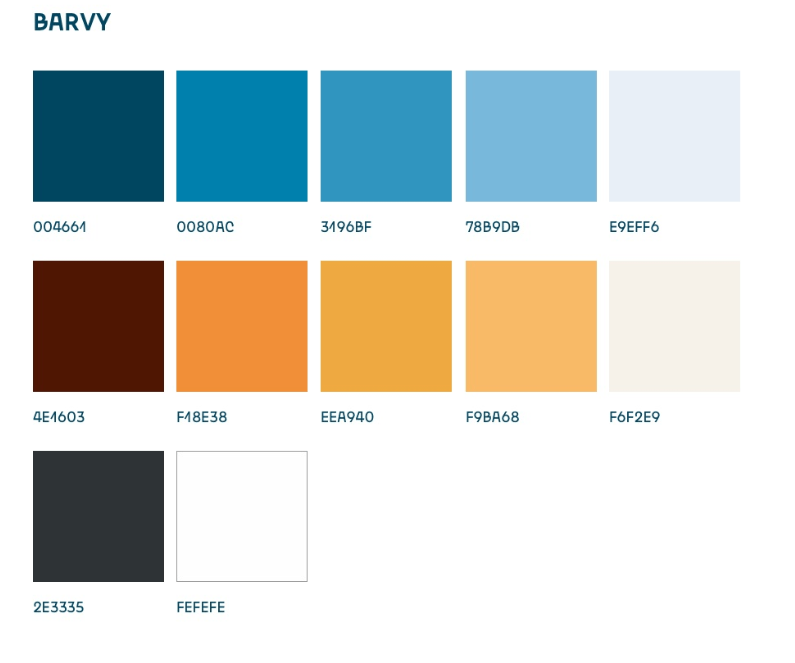
Barvy

Obsahové prvky
O programu
Společnost
"<div style="background-color: #deebb1;padding:25px;">
<h3 class="color-green" style="margin:0;">PRAXE 380h</h3>
<h3 class="color-magenta" style="margin:0;">Intenzivní, různorodá, reflektovaná</h3>
</div>"
- každé pololetí jiná škola, jiný učitel (seznam škol)
pozorování, týmové učení, samostatné učení, reflexe a rozbory
externí mentor vás párkrát navštíví a pomůže hledat nové cesty
navíc 5 celodenních exkurzí na další zajímavé školy
navíc výhodné podmínky pro účast na zahraniční exkurzi
Zelené orámování je aktuálně třeba vložit kódem do "ul" bloku:
"<ul style="border: 2px solid #DEEBB1;padding:40px;">"
Odpočet
Odpočet se vkládá jako samostatný z levého obsahového menu.
Formulář
Přihlašování do Newsletteru
Chceš odebírat novinky?
Mailchimp form
Kotvy v MENU
1. Vytvoříme stránku typu "Odkaz" a pojmenujeme tak, jak chceme v menu zobrazovat.
(Stránky s obsahem jsem přesunul níže do části "MIMO STRUKTURU" a sjednotil pod stránku typu "Odkaz")

2. V menu se proklikneme na editaci stránky přes "ozubené kolečko" a vyplníme cestu:
/nazev-stranky-s-obsahem#nazevID
nazevID = Jméno ID u sekce viz. bod 3


3. V obsahu stránky > Nastavení sekce > Pokročilé vyplníme pole ID (potřebné pro kotvu "#nazevID" viz. bod 2)
4. Publikujeme.

Pomocné třídy
- only-tablet-desktop = Třída zařídí, že se daný objekt bude zobrazovat pouze na desktopových a tabletových zařízeních
- only-mobile = Třída zařídí, že se daný objekt bude zobrazovat pouze na mobilních zařízeních
- img-mobile = Třída zařídí, že se daný objekt bude na mobilním zařízení zzobrazovat v 50% velikosti oproti desktopové
